采用 React Bootstrap 创建React响应式导航栏
2024-06-06 渥太华微生活

相关链接:
React Bootstrap 创建导航栏
参考React Bootstrap官方网站:
https://react-bootstrap.netlify.app/
1、安装 React
1) 安装 react, react-dom,@vitejs/plugin-react,react-router-dom,react-bootstrap,和 bootstrap:
npm install react react-dom @vitejs/plugin-react react-router-dom react-bootstrap bootstrap
2) 更新 vite.config.js:
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
import react from '@vitejs/plugin-react';
export default defineConfig({
plugins: [
laravel({
input: ['resources/css/app.css', 'resources/js/app.jsx'],
refresh: true,
}),
react(),
],
});2、更新主页:
更新 resources\views\welcome.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Install React in Laravel using Vite</title>
@viteReactRefresh
@vite('resources/js/app.jsx')
</head>
<body>
<div id="app"></div>
</body>
</html>3、用 resources/js/app.jsx 代替 resources/js/app.js
import 'bootstrap/dist/css/bootstrap.min.css';
import '../css/app.css';
import ReactDOM from 'react-dom/client';
import { Route, BrowserRouter as Router, Routes } from 'react-router-dom';
import NavigationBar from './components/NavigationBar';
import Home from './pages/Home';
import About from './pages/About';
import Contact from './pages/Contact';
import Java from './pages/Java';
import Php from './pages/Php';
import Python from './pages/Python';
import NotFound from './pages/NotFound';
ReactDOM.createRoot(document.getElementById('app')).render(
<div className="">
<Router>
<NavigationBar />
<Routes>
<Route path='/' element={ <Home /> } />
<Route path='/about' element={ <About /> } />
<Route path='/java' element={ <Java /> } />
<Route path='/php' element={ <Php /> } />
<Route path='/python' element={ <Python /> } />
<Route path='/contact' element={ <Contact /> } />
<Route path="*" element={ <NotFound /> } />
</Routes>
</Router>
</div>
)4、创建Navigationbar组件和所有页面
1) resources\js\components\NavigationBar.jsx
import { Container, Nav, NavDropdown, Navbar } from "react-bootstrap";
import { Link } from "react-router-dom";
export default function NavigationBar() {
return (
<Navbar collapseOnSelect expand="lg" className="bg-body-tertiary">
<Container>
<Navbar.Brand eventKey="1" as={Link} to="/">React-Bootstrap</Navbar.Brand>
<Navbar.Toggle arisa-controls="basic-navbar-nav" />
<Navbar.Collapse id="basic-navbar-nav">
<Nav className="me-auto">
<Nav.Link eventKey="1" as={Link} to="/">Home</Nav.Link>
<Nav.Link eventKey="2" as={Link} to="/about">About</Nav.Link>
<NavDropdown title="Project" id="basic-nav-dropdown">
<NavDropdown.Item eventKey="3" as={Link} to="/java">Java</NavDropdown.Item>
<NavDropdown.Item eventKey="4" as={Link} to="/php">PHP</NavDropdown.Item>
<NavDropdown.Item eventKey="5" as={Link} to="/python">Python</NavDropdown.Item>
</NavDropdown>
<Nav.Link eventKey="6" as={Link} to="/contact">Contact</Nav.Link>
</Nav>
</Navbar.Collapse>
</Container>
</Navbar>
);
}2) resources\js\pages\Home.jsx
export default function Home() {
return (<h1>Home Page content</h1>);
}3) resources\js\pages\About.jsx
export default function About() {
return (<h1>About Page content</h1>);
}4) resources\js\pages\Contact.jsx
export default function Contact() {
return (<h1>Contact Page content</h1>);
}5) resources\js\pages\Java.jsx
export default function Java() {
return (<h1>Java Page content</h1>);
}6) resources\js\pages\Php.jsx
export default function Php() {
return (<h1>Php Page content</h1>);
}7) resources\js\pages\Python.jsx
export default function Python() {
return (<h1>Python Page content</h1>);
}8) resources\js\pages\NotFound.jsx
export default function NotFound() {
return (<h1>NotFound Page content</h1>);
}5、运行测试
在一个终端运行 VITE server
npm run dev
在另一个终端运行 Laravel server
php artisan serve
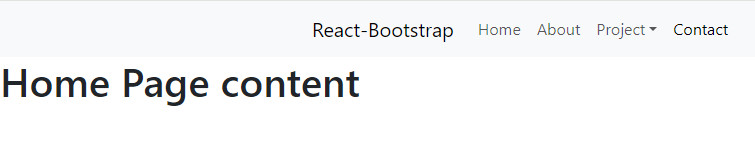
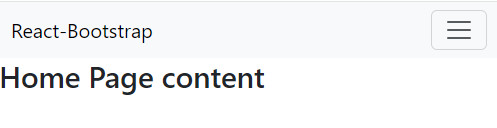
测试结果如下图:
在电脑屏幕上:

在手机屏幕上:

| 全部评论 (0) |
|---|